Java如何实现微信授权登录
前言
微信公众平台注册服务账号
提示:订阅号不能用,只能用服务号,服务号需要填很多很多很多关于公司的信息,麻烦的一批。。。
注册的时候,不要注册成 个体 ,个体是无法进行微信认证的

注册域名
我是用的阿里云的ECS服务器和域名,我用的是有个二级域名wechat.xxxx.com
- 解析自己的域名(例如:
wechat.baidu.com)到服务器,这个域名在微信公众平台时需要用到 - 服务器配置
nginx,并能通过域名进行访问
微信公众平台配置信息
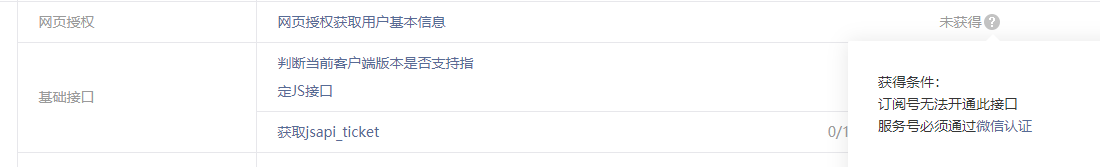
进入公众号首页,滚动条拉到底,找到: 开发 - 接口权限 - 网页服务 - 网页授权(网页授权获取用户基本信息) - 修改


微信登录授权条件:

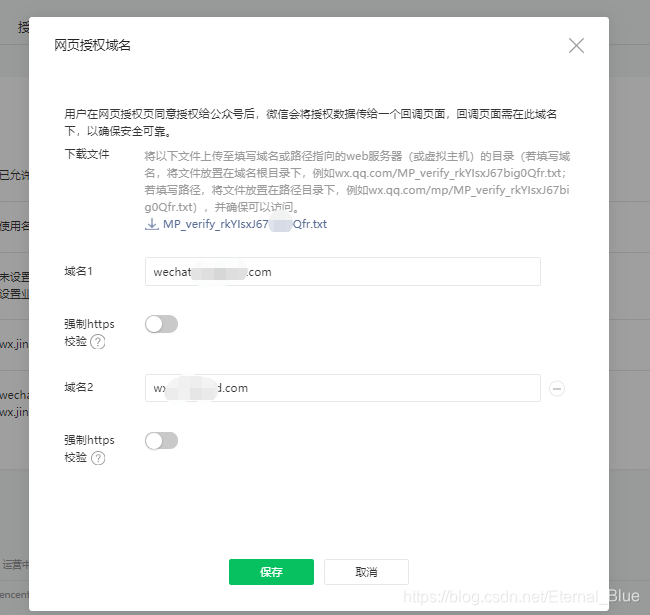
配置网页授权域名,并且通过域名能找到存储在服务器上的文件
切记:网页授权域名配置只能有两个!!!
例如:http://wechat.baidu.com/MP_verify_rkYIsxJ67big0Qfr.txt
这里就得借助刚刚配置的Ngixn进行正常访问文件了,具体Nginx怎么配置,去参考我发布的Ngxin相关文章


配置完成以后,直接可以去写后台代码了
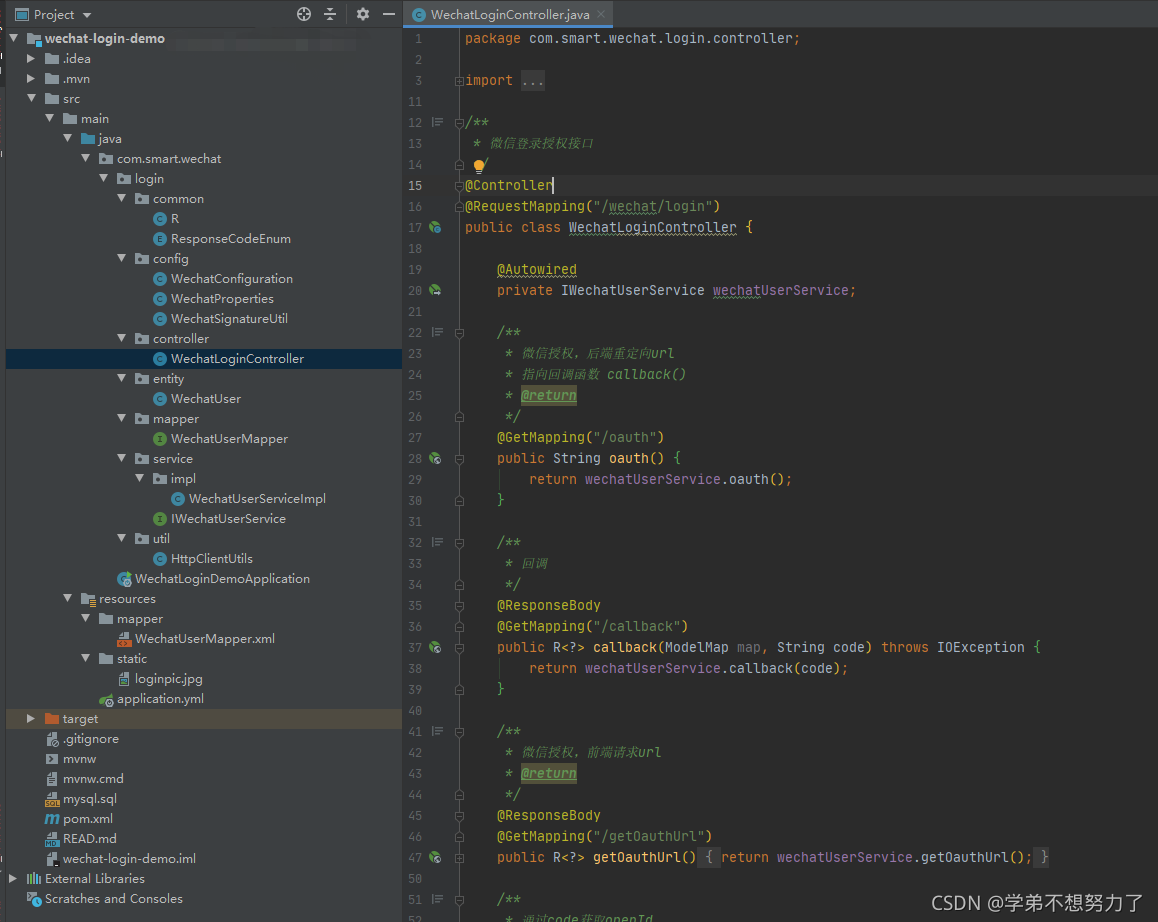
后台代码逻辑
直接上链接,根据自己微信公众平台上的配置修改,项目是在本地通过穿透测试的
我的项目使用的是作者 【Binary Wang】 封装的项目,想了解作者Binary Wang的底层封装的请访问binarywang (Binary Wang) · GitHub

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 学弟不想努力了!
评论