Iconfont Inject
阿里图标库全名【阿里巴巴矢量图标库】。提供了丰富的免费图标资源。并且支持多种引入方式。
本帖讨论的引入方案虽然是基于Butterfly主题进行的,但是仅仅是特化了引入写法(Butterfly的文件引入使用inject配置项),整体内容是完全可以兼容其他主题的。
读者可以在熟读教程后自行修改引入方案。
其他图标库可参考【Font Awesome图标】
Iconfont Inject
新建图标项目
- 访问阿里巴巴矢量图标库,注册登录。
- 搜索自己心仪的图标,然后选择添加入库,加到购物车。
- 选择完毕后点击右上角的购物车图标,打开侧栏,选择添加到项目,如果没有项目就新建一个。

- 可以通过上方顶栏菜单->资源管理->我的项目,找到之前添加的图标项目。
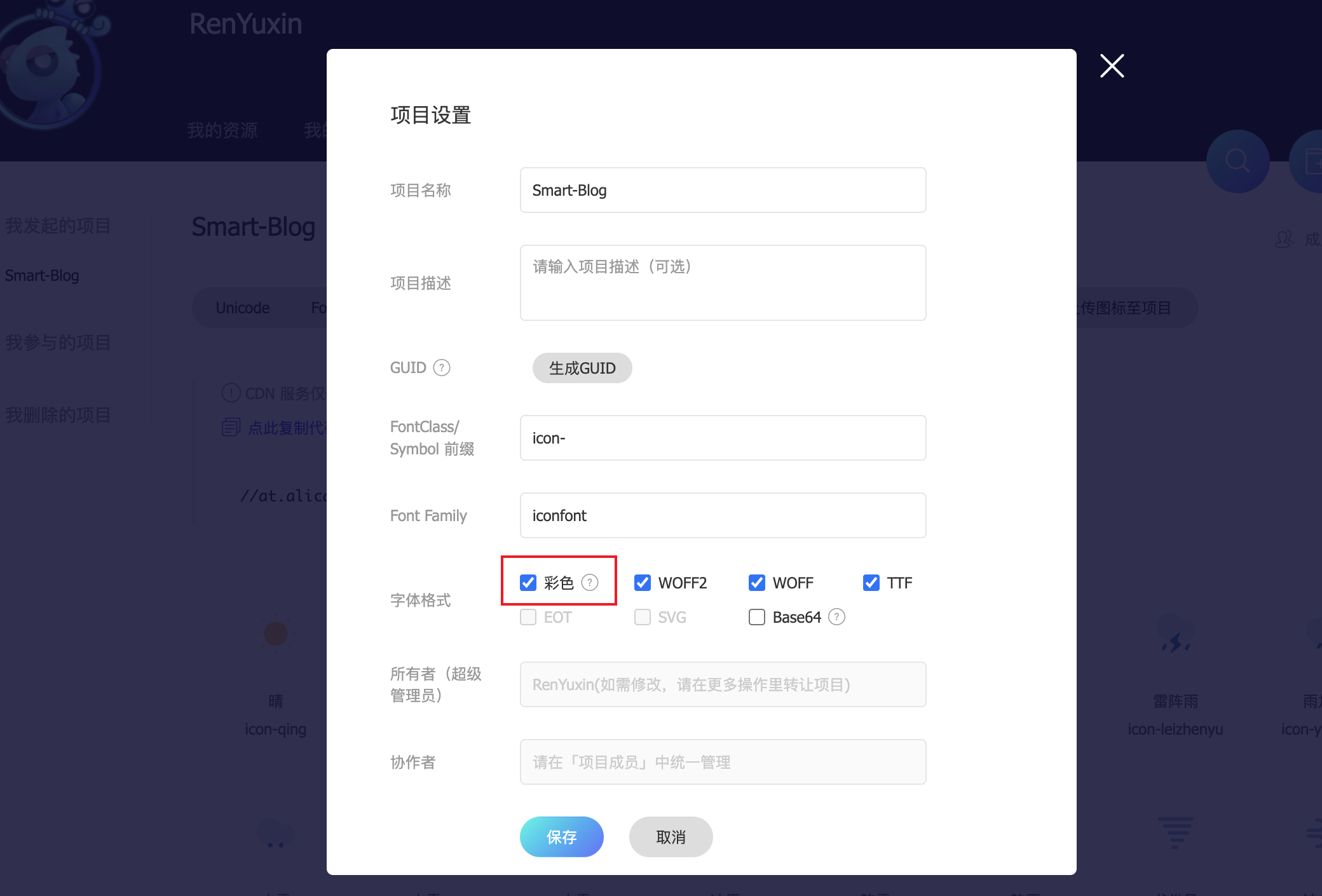
现在的iconfont可以在图标库的项目设置里直接打开彩色设置,
然后采用fontclass的引用方式即可使用多彩图标。但是单一项目彩色图标上限是40个图标,酌情采用。

引入图标
官方文档提供的引入方案
unicode是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持ie6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式。
unicode使用步骤如下:
- 第一步:拷贝项目下面生成的font-face
1
2
3
4
5
6
7@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
} - 第二步:定义使用iconfont的样式
1
2
3
4
5
6
7.iconfont{
font-family:"iconfont" ;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
} - 第三步:挑选相应图标并获取字体编码,应用于页面
1
<i class="iconfont">3</i>
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
Font-class使用步骤如下:
- 第一步:拷贝项目下面生成的fontclass代码:
- 可以直接使用link标签在inject配置项中引入。打开
[项目名]/_config.butterfly.yml,添加样式引用:1
2
3inject:
head:
- <link rel="stylesheet" href="//at.alicdn.com/t/font_3988167_poxs1z6kmi.css" media="defer" onload="this.media='all'"> - 也可以使用
@import在自定义样式中引入。打开custom.css,添加样式引入:1
@import "//at.alicdn.com/t/font_3988167_poxs1z6kmi.css";
- 可以直接使用link标签在inject配置项中引入。打开
- 第二步:挑选相应图标并获取类名,应用于页面:
1
<i class="iconfont icon-xxx"></i>
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持ie9+及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
- 第一步:拷贝项目下面生成的symbol代码:
1
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
- 第二步:加入通用css代码(引入一次就行):
1
2
3
4
5
6.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
} - 第三步:挑选相应图标并获取类名,应用于页面:
1
2
3<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
选用方案
选用方案简介
线上引入方案,我使用的是官方文档中最便捷的font-class方案。这一方案偶尔会出现图标加载不出的情况。但是便于随时对图标库进行升级,换一下在线链接即可,适合新手使用。最新版本的iconfont支持直接在项目设置中开启彩色图标,从而实现直接用class添加多彩色图标。本地引入方案是基于官方文档的Unicode和font-class方案原理。
相比于线上引入方案偶尔会出现图标加载不出的情况。本地引入方案则可以说万无一失。但是图标库更新则需要更换包括字体文件在内的诸多内容。外挂标签写法基于官方方案的symbol引入方案,所以在IE浏览器支持上有其局限性。但是不得不承认,这一方案是效果最好的。且引入方式也较为简单。
为了书写方便,我将官方较为繁琐的写法封装成了外挂标签[Tag],具体写法详见示例。fontclass的彩色图标,为了避免css文件过大,官方设置了限制,单一项目内彩色图标个数上限是40个。总结下来,fontclass是最适合萌新的方案。而symbol引入方案依然是最优解。
使用步骤
现在的iconfont可以在图标库的项目设置里直接打开彩色设置,然后采用fontclass的引用方式即可使用多彩图标。但是单一项目彩色图标上限是40个图标,酌情采用。
- 在
[项目名]/themes/butterfly/source/css/custom.css中填写如下内容,引入Unicode和Font-class的线上资源1
@import "//at.alicdn.com/t/c/font_3988524_n41wmeswlx.css";
- 同时可以在自定义CSS中添加如下样式来控制图标默认大小和颜色等属性(若已经在项目设置中勾选了彩色选项,则无需再定义图标颜色),写法与字体样式类似,这恐怕也是它被称为
iconfont(图标字体)的原因:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45.iconfont {
font-family: "iconfont" ;
font-size: 3em;
/* 可以定义图标大小 */
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* 若已经在项目设置中勾选了彩色选项,则无需再定义图标颜色*/
.icon-rat:before {
color: #85c3de;
}
.icon-ox:before {
color: #ffaf6e;
}
.icon-tiger:before {
color: #f7c768;
}
.icon-rabbit:before {
color: #ffbdd8;
}
.icon-dragon:before {
color: #ff8787;
}
.icon-snake:before {
color: #c3d686;
}
.icon-horse:before {
color: #ffaf6e;
}
.icon-goat:before {
color: #f7c768;
}
.icon-monkey:before {
color: #c3d686;
}
.icon-rooster:before {
color: #ff8787;
}
.icon-dog:before {
color: #85c3de;
}
.icon-boar:before {
color: #ffbdd8;
} - 可以通过自己的阿里图标库的font-class方案查询复制相应的
icon-xxxx。1
2
3
4
5
6
7
8
9
10
11
12<i class="iconfont icon-rat"></i>
<i class="iconfont icon-ox"></i>
<i class="iconfont icon-tiger"></i>
<i class="iconfont icon-rabbit"></i>
<i class="iconfont icon-dragon"></i>
<i class="iconfont icon-snake"></i>
<i class="iconfont icon-horse"></i>
<i class="iconfont icon-goat"></i>
<i class="iconfont icon-monkey"></i>
<i class="iconfont icon-rooster"></i>
<i class="iconfont icon-dog"></i>
<i class="iconfont icon-boar"></i>
现在的iconfont可以在图标库的项目设置里直接打开彩色设置,然后采用fontclass的引用方式即可使用多彩图标。但是单一项目彩色图标上限是40个图标,酌情采用。
- 找到之前新建的图标项目,选择
下载至本地,将图标库内容下载下来,然后解压。应该会得到如下文件:1
2
3
4
5
6
7
8
9
10- demo.css
- demo_index.html
- iconfont.css
- iconfont.eot
- iconfont.js
- iconfont.json
- iconfont.svg
- iconfont.ttf
- iconfont.woff
- iconfont.woff2 找到【
eot、svg、ttf、woff、woff2】后缀的五个文件,并将它们移至【[项目名]/themes/butterfly/source/fonts/】目录下。在【
[项目名]/themes/butterfly/source/css/custom.css】中填写如下内容:1
2
3
4
5
6
7
8
9@font-face {
font-family: 'iconfont';
src: url('/fonts/iconfont.eot');
src: url('/fonts/iconfont.eot?#iefix') format('embedded-opentype'),
url('/fonts/iconfont.woff2') format('woff2'),
url('/fonts/iconfont.woff') format('woff'),
url('/fonts/iconfont.ttf') format('truetype'),
url('/fonts/iconfont.svg#iconfont') format('svg');
}- 打开
iconfont.css,复制其中形似如下的代码到【[项目名]/themes/butterfly/source/css/custom.css】。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59.iconfont {
font-family: "iconfont" ;
/* font-family 可以自定义,但是必须和上面@font-face中的font-family保持一致 */
font-size: 3em;
/* 可以定义图标大小 */
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-rat:before {
content: "/e60e";
color: #85c3de;
/* 可以使用color属性来定义图标颜色 */
/* 若已经在项目设置中勾选了彩色选项,则无需再定义图标颜色*/
}
.icon-ox:before {
content: "/e60c";
color: #ffaf6e;
}
.icon-tiger:before {
content: "/e611";
color: #f7c768;
}
.icon-rabbit:before {
content: "/e60d";
color: #ffbdd8;
}
.icon-dragon:before {
content: "/e609";
color: #ff8787;
}
.icon-snake:before {
content: "/e610";
color: #c3d686;
}
.icon-horse:before {
content: "/e60a";
color: #ffaf6e;
}
.icon-goat:before {
content: "/e608";
color: #f7c768;
}
.icon-monkey:before {
content: "/e60b";
color: #c3d686;
}
.icon-rooster:before {
content: "/e60f";
color: #ff8787;
}
.icon-dog:before {
content: "/e607";
color: #85c3de;
}
.icon-boar:before {
content: "/e612";
color: #ffbdd8;
} - 然后就可以在页面中使用如下形似来使用图标了:
1
<i class="iconfont icon-xxx"></i>
- 可以通过自己的阿里图标库的
font-class方案查询复制相应的icon-xxxx。1
2
3
4
5
6
7
8
9
10
11
12<i class="iconfont icon-rat"></i>
<i class="iconfont icon-ox"></i>
<i class="iconfont icon-tiger"></i>
<i class="iconfont icon-rabbit"></i>
<i class="iconfont icon-dragon"></i>
<i class="iconfont icon-snake"></i>
<i class="iconfont icon-horse"></i>
<i class="iconfont icon-goat"></i>
<i class="iconfont icon-monkey"></i>
<i class="iconfont icon-rooster"></i>
<i class="iconfont icon-dog"></i>
<i class="iconfont icon-boar"></i>
现在的iconfont可以在图标库的项目设置里直接打开彩色设置,然后采用fontclass的引用方式即可使用多彩图标。但是单一项目彩色图标上限是40个图标,酌情采用。
- 找到之前新建的图标项目,
选择Symbol->查看在线链接,获取Symbol.js的在线链接,并引入。以Butterfly主题为例,在【[Blogroot]/_config.butterfly.yml】的inject配置项中填入。此处async是异步加载属性,能够减少HTML阻塞。1
2
3inject:
bottom:
- <script async src="//at.alicdn.com/t/font_3988524_n41wmeswlx.js"></script> - 打开【
[项目名]/themes/butterfly/source/css/custom.css】,输入以下内容:1
2
3
4
5
6
7svg.icon {
width: 1em; height: 1em;
/* width和height定义图标的默认宽度和高度*/
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
} - 添加外挂标签,在【
[项目名]/themes/butterfly/scripts/tag/】目录下新建iconfont.js,
打开【[项目名]/themes/butterfly/scripts/tag/iconfont.js】,添加下面代码。1
2
3
4
5
6
7
8;
function iconFont(args) {
args = args.join(' ').split(',')
let p0 = args[0]
let p1 = args[1]?args[1]:1
return `<svg class="icon" style="width:${p1}em; height:${p1}em" aria-hidden="true"><use xlink:href="#${p0}"></use></svg>`;
}
hexo.extend.tag.register('icon',iconFont); hexo cl && hexo g以后即可使用外挂标签的形式来写入图标了。1
{% icon [icon-xxxx],[font-size] %}
icon-xxxx:表示图标font-class,可以在自己的阿里矢量图标库项目的font-class引用方案内查询并复制。font-size:表示图标大小,直接填写数字即可,单位为em。图标大小默认值为1em。
1
2
3
4
5
6
7
8
9
10
11
12{% icon icon-rat_zi %}{% icon icon-rat,2 %}
{% icon icon-ox_chou,3 %}{% icon icon-ox,4 %}
{% icon icon-tiger_yin,5 %}{% icon icon-tiger,6 %}
{% icon icon-rabbit_mao,1 %}{% icon icon-rabbit,2 %}
{% icon icon-dragon_chen,3 %}{% icon icon-dragon,4 %}
{% icon icon-snake_si,5 %}{% icon icon-snake,6 %}
{% icon icon-horse_wu %}{% icon icon-horse,2 %}
{% icon icon-goat_wei,3 %}{% icon icon-goat,4 %}
{% icon icon-monkey_shen,5 %}{% icon icon-monkey,6 %}
{% icon icon-rooster_you %}{% icon icon-rooster,2 %}
{% icon icon-dog_xu,3 %}{% icon icon-dog,4 %}
{% icon icon-boar_hai,5 %}{% icon icon-boar,6 %}